app前端开发工具是什么,app用什么做
H5开发移动端APP基于H5
简单方便,只需稍加修改就可以通过同时安装iOS和Android打包一套代码。基于前端应用,技术栈成熟,数据完整。

有许多平台和开发工具可供选择,包括几乎一站式的代码编辑、调试和打包服务。基于H5的环境和原生底层的交互越来越多,很多功能界面和效果几乎和原生一样。
缺点:
相比原生,H5在开发app的劣势是有些场景完全暴露。比如一些动画、手势操作、异步任务处理等。以及一些用于访问相册的硬件和用于图像处理的底层设备。这些地方都表现出明显的不足。
开发工具架太多等等。如果一个不熟悉前端的新人过来,他几乎不知道该怎么办。
因此,H5开发非常适合一些业务逻辑简单、操作不复杂的应用。对于一些重型应用,原生是主要的,H5也是一个很好的匹配。
开始
首先,开发工具和框架。我选择了HBuilderX,一个功能强大且易于使用的前端开发工具。
mui_logo .巴布亚新几内亚
集成各种插件工具,基于MUI和H5的强大操作,在线打包,一键生成iOS和安卓应用。文档是完美的(刚开始还是会让你感到困惑,就像参考手册一样,没有一个完美的过程描述,所以要花一些时间去学习)。
在开发,的过程中,强大的Vue.js被用作列表的数据表示和事件绑定。值得一提的是,可能是因为我为数不多次接触到这个框架,给了我一种震撼的感觉。数据绑定、事件处理、关联太方便了。
部分图片已经介绍了阿里巴巴字体,文档官方很清楚如何介绍自定义字体。
大多数操作使用H5,一个强大的基础库。官方声称拥有超过500,000个API,几乎涵盖了本机操作的所有方面。
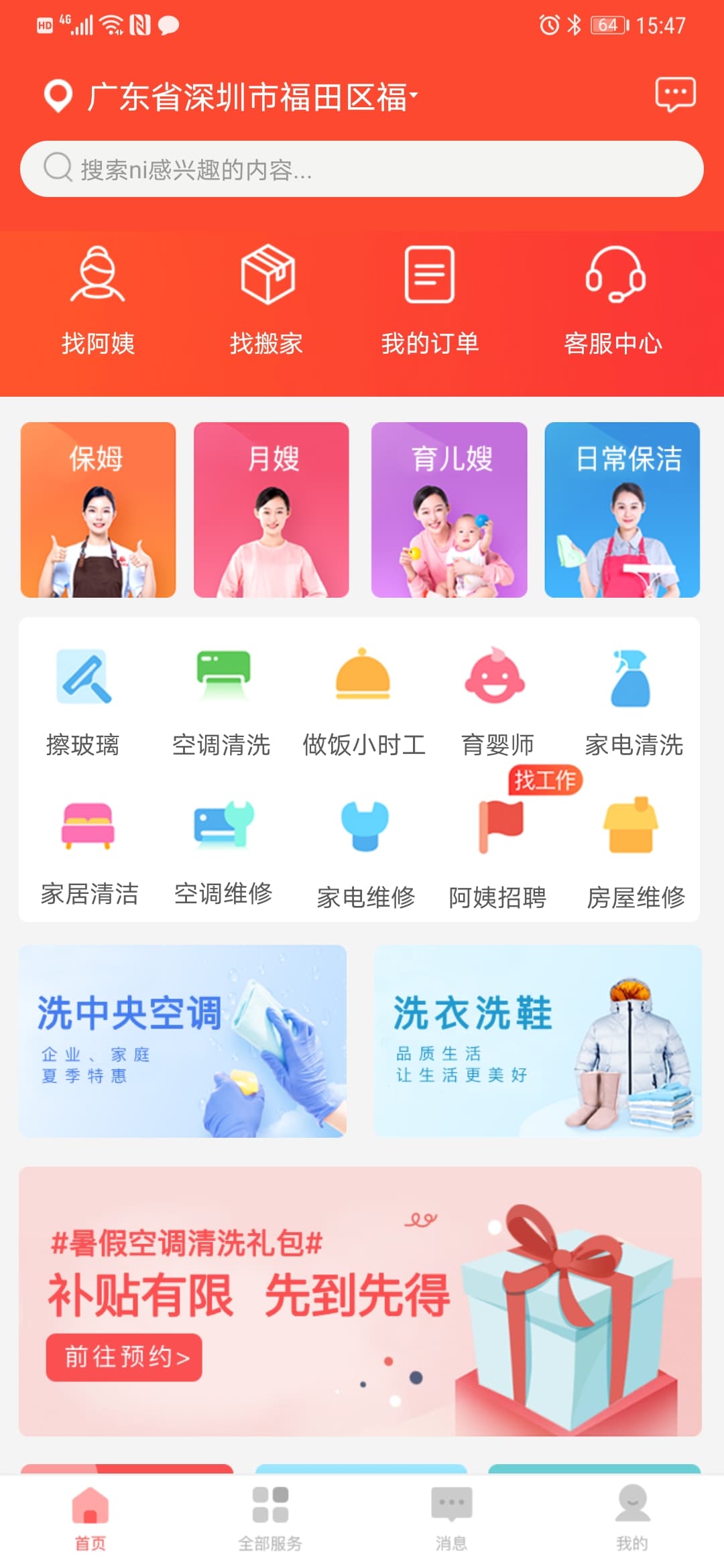
APP截图效果
1.png效果图
2.png效果图
效果如何?和本地人一样吗?
目前很大一部分功能已经实现,还有进一步完善的时间。我会把改进后的代码放到GitHub上,供大家参考。HBuilderX应用本地打包(安卓)
Ios:mui,HBuilderX,
我喜欢跨平台运营,未来会在努力学习的同时继续学习跨平台技术栈原生。
对于非开发,本地人的前端合作伙伴来说,这样的APP在开发也是不错的选择。