使用Local本地环境进行基本的 WordPress 调试

文本是《使用 Local 搭建WordPress本地运行环境(共5篇)》专题的第 5 篇。阅读本文前,建议先阅读前面的文章:
- 1.使用Local搭建WordPress本地运行环境:简介及安装
- 2.使用Local搭建WordPress本地运行环境:创建站点
- 3.使用Local搭建WordPress本地运行环境:管理数据库
- 4.Local 为PHP安装IonCube Loader扩展
本地 WordPress 环境非常适合开发新项目、测试更新和调试站点。根据您使用的本地环境类型,您甚至可以访问您的虚拟主机不提供的调试工具。但是,如果您刚刚开始,您可能不知道如何有效地使用它们。
Local 等本地开发PHP环境软件,可让您对 WordPress 网站进行故障排除,比如测试出站电子邮件功能、实时重新加载甚至链接检查器的工具。
在本文中,我们将解释为什么在调试 WordPress 网站时可能需要使用本地环境。然后,我们将向您展示如何使用 Local 完成三个基本的 WordPress 调试任务。让我们开始吧!
文章目录
为什么您可能想要使用本地环境进行 WordPress 调试
如果您管理 WordPress 网站,您迟早会遇到错误。这并不是因为 WordPress 是一个编码不佳的软件,而是因为它是一个复杂的软件。流量增加,多个插件和主题,自定义代码,服务器配置复杂,时不时会出现问题。
如果您想确保网站保持平稳运行,调试您的网站至关重要。但是,线上网站的 WordPress 故障排除可能很棘手。在许多情况下,您可能需要暂时禁用会影响用户体验的功能或调整网站的某些部分,而本地环境调试更加安全和便利。
在进行故障排除时,本地 WordPress 开发环境是一个很好的解决方案。在本地环境中,尝试修复站点时是否破坏了部分站点并不重要。此外,本地环境的加载速度可能比临时站点快得多。您甚至可以设置同一站点的多个副本进行测试。
有多种类型的本地 WordPress 开发环境可供选择,比如 XAMPP、MAMP、DesktopServer、DevKinsta 和 Local 。但是,Local 是我们认为最方便和强大的,它包含几个用于调试的内置工具。
注:倡萌一直在使用 Local 作为本地开发环境,尽管没有中文版,但是使用体验是非常棒的,值得大家使用!如果你对它不熟悉,可以看下我们的专题教程《Local 搭建WordPress本地运行环境》
使用Local调试 WordPress 网站的 3 种方法
现在您对使用本地 WordPress 环境进行调试的优势有了更多的了解,您可能想知道如何去做。您需要做的第一件事是设置本地环境。现在,让我们介绍三种使用 Local 调试 WordPress 的方法!
1.分析本地错误日志
Local 自动为 PHP、本地服务器软件(NGINX 或 Apache)和 MySQL 数据库设置错误日志。这些日志可逐个站点使用,您可以随时手动访问它们。
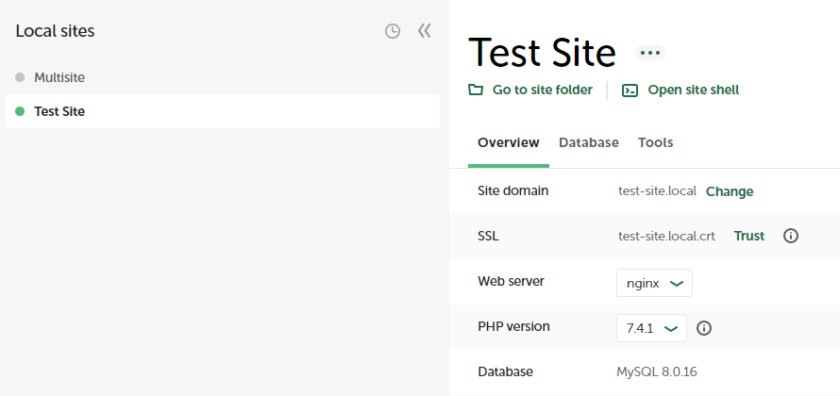
要访问您的 Web 服务器和 PHP 错误日志,只需选择一个网站,然后单击本地屏幕顶部的转到站点文件夹选项(Go to site folder):

这将打开包含测试网站根文件夹的目录。要访问此文件夹,您可以进入app/public_html。但是,如果您想访问站点的 PHP 和服务器日志,则需要打开日志(logs)文件夹:

在日志(logs)目录中,您会找到一个用于 Web 服务器的文件夹和另一个用于 PHP 安装的文件夹。根据您在设置本地网站时选择的配置,Web 服务器文件夹将被称为nginx或apache 。
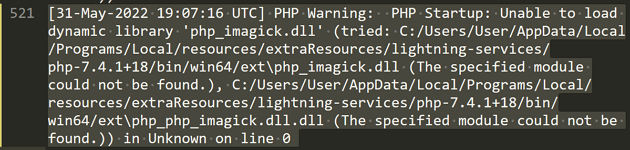
访问任一文件夹将导致您访问不同的error.log文本文件。使用本地文本编辑器打开文件,您将看到自您设置网站以来本地记录的所有错误的全面概述:

有了如此多的数据,分析错误日志并不总是那么简单。因此,我们建议您关注网站上开始出现错误时的条目。
您需要阅读服务器和 PHP 错误日志,并查看它们在这些日期和时间附近指向哪些文件。一旦您确定了导致站点功能中断的错误,您就可以更轻松地解决它们。
2. 使用 MailHog 解决 WordPress 电子邮件问题
默认情况下,WordPress 使用 PHP 发送电子邮件。但是,PHP并不是发送交易电子邮件(例如注册确认或丢失密码找回消息)的最佳方法。理想情况下,您需要使用简单邮件传输协议 (SMTP) 服务来管理这些类型的重要电子邮件。
事实上,一些网络主机甚至不允许您使用 PHP 发送电子邮件。如果您遇到 WordPress 电子邮件没有到达的情况,您可以使用MailHog来确定它们是否正确发送。
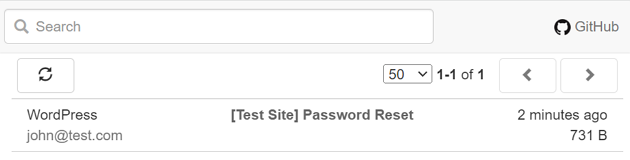
MailHog 是一个本地工具,可以“捕获”来自您网站的所有外发电子邮件。然后,该工具使您能够从本地仪表板访问这些电子邮件:

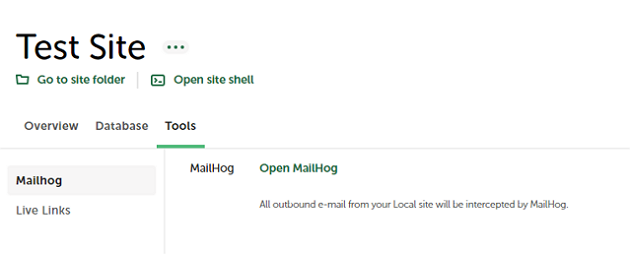
要访问 MailHog,请选择本地网站并转到其工具选项卡。然后,单击打开 MailHog,该工具应在您的浏览器中打开。从这里,您可以像处理任何其他电子邮件一样导航和浏览 MailHog 收件箱:

如果您的外发电子邮件出现在 MailHog 收件箱中,但在您使用实时网站时它们不起作用,则您的虚拟主机可能会导致问题。在这种情况下,您可能需要使用第三方电子邮件提供商来处理 WordPress 电子邮件。
3.使用链接检查器插件检查损坏的链接
Local 提供了许多附加组件,其中一些可用于调试目的。Link Checker 插件使您能够检查您网站的所有链接并找到“损坏的”条目。也就是说,不再起作用的链接。
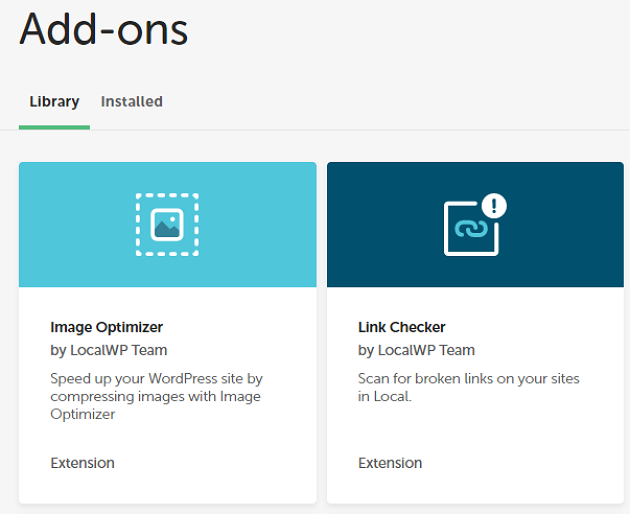
要启用该插件,您需要一个免费的本地帐户。打开本地应用程序并转到附加组件选项卡。然后,选择链接检查器(Link Checker)选项:
注:Local 的登录是基于网页端登录授权到本地软件的,倡萌一直没办法成功登录,如果有朋友知道解决办法,希望可以告知我,谢谢。

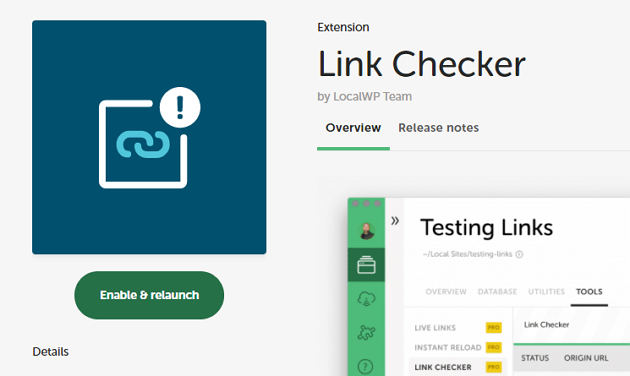
在下一页上,单击安装插件并等待该过程完成。接下来,单击Enable & Relaunch以启动扩展插件:

该选项将在加载项运行的情况下重新启动本地。要使用链接检查器,请选择一个网站,启动它,然后转到“工具Tools”选项卡。
现在,里面应该有一个名为Link Checker的选项。转到该选项卡并单击SCAN FOR LINKS。在下面的示例中,您可以看到插件正在运行:

该过程可能需要一段时间,具体取决于您网站上的页面数量。该插件将返回一个损坏链接列表,包括它们所在的页面,因此如果它们导致问题,您可以删除或更新它们。
总结
使用本地 WordPress 环境来调试网站总是比在生产环境中进行更安全的选择。就本地 WordPress 开发工具而言,很少有应用程序提供与Local一样多的内置调试工具。而且,这一切都是完全免费的!
回顾一下,您可以通过以下三种方式使用 Local 来帮助您调试 WordPress 网站:
- 分析本地错误日志以识别问题。
- 使用 MailHog 对 WordPress 电子邮件传递失败进行故障排除。
- 使用Link Checker插件检查损坏的链接。
您对如何使用 Local 进行基本的 WordPress 调试有任何疑问吗?在下面的评论部分询问我们!